近期我们针对自己的人工智能设计引擎,做了多次内外部分享,以下为其中一个较为全面的演讲实录,包含过去两年我们对人工智能设计的思考和技术实践,全文7000字,需要一些耐心来阅读:)

同学们下午好!我是联想研究院设计平台团队的高歌。非常开心收到CLAPS项目组的邀请给大家分享一个人工智能与设计在未来如何交叉,如何碰撞的话题。
实际上今天分享是有些压力的,原本研究院的设计出去讲很有优势,我们也很自信的。之前我们见到设计师,就给大家讲技术,大家都很兴奋——你们会做设计还懂代码,听着就很牛;见到工程师我们就讲梵高莫奈毕加索,大家也觉得很牛,因为不光懂技术还有艺术范儿。 但是你再看今天,现场状况不容乐观:设计师来了,工程师也来了,难度进一步提升。好在大家都是自家人,不用太客气,我放开了讲,说的不好的欢迎批评指正.

那么我们为什么会选这么一个人工智能+设计的主题,我想研究院是站在趋势上看问题,在研究院做设计,我就在想设计的趋势是什么? 我们就看到了这样一个趋势:我认为设计领域在今天出现了前所未有的变革机会。
说到变革,我们会发现自然科学领域和文学设计领域巨大的差别,2000年前,春秋战国时期,‘日行千里’是人对于速度想象的极限,而2000年后的今天,也正是前两天的新闻,spaceX很快可以把普通人送上太空,自然科学的变革翻天覆地。反观文学艺术设计领域,在2000年前,春秋战国时期的绘画(人物御龙图),或是孔子的文章,是文学艺术的高峰,在2000年后的今天,机器可以帮我们打字更快,搜索知识更全,但”学而时习之,不亦悦乎” 这样的诗句,2000年过去了,机器依然写不出来,可以说这个领域与2000年前相差无几。
为什么文学设计领域仿佛2000年没有什么变革?大多数人给出的原因在于:灵感,直觉,想象力,是人独有的,科学技术是不能替代的。我认为在过去2000年这都是对的,但在当今即将发生变化。就如同以前谈论围棋,棋手的直觉,灵感,棋魂,等等,这些词汇在设计中也很常见,但alphago之后,大家已经不这么说了。我认为设计行业比围棋要难,但随着AI海平面的上升,设计创造力这个最高峰,也有被淹没的可能。那淹没了是不是机会没了?我的理解相反,是机会来了。

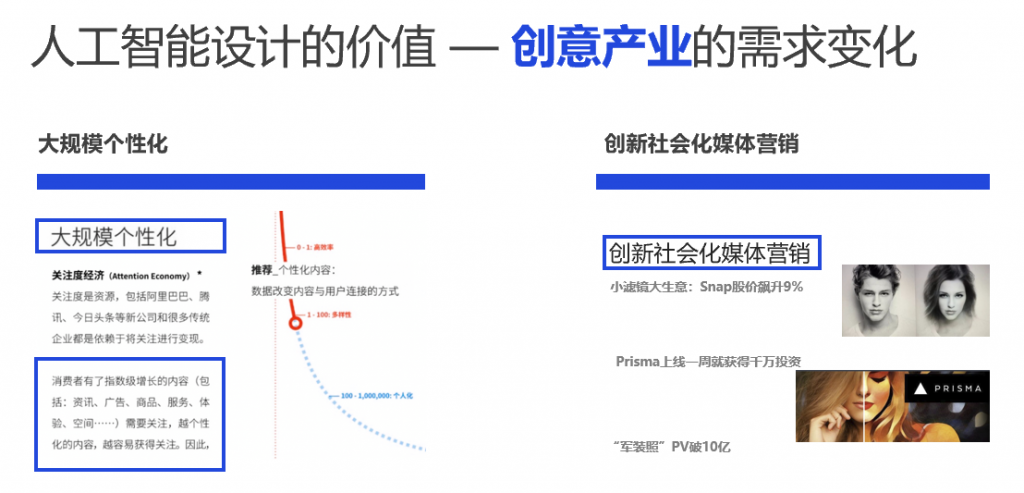
我们说到探索新技术,首先要讲价值,毕竟我们在的是商业公司。我这里列出了我们认为的两个最大的价值:
第一个 叫做大规模个性化,人对设计个性化的追求是不断提高的,就像吃饭一样。50年前,计划经济时代,大锅饭大家吃饱就很开心,现在呢,你给每个人同样的饭,大家可能就不太接受,但你看,现在我拿出个手机,打开个APP,你也拿出个手机,打开APP,发现手机和APP一模一样,未来,大家会满足我的东西和你的东西完全相同吗?我认为随着时代的发展,大家不会满意,会追求为自己定制。 大家还在使用人人相同的设计,不是意愿问题,而是一个生产力问题,因为我们没有1亿个设计师给10亿人做设计,那未来这个事怎么解决,就要人工智能设计来解决。这是我们做人工智能设计的第一个价值。
第二,创新社会化媒体营销,大家只要用抖音快手就了解,在今天,社会化营销的力量对产品的商业成功起到了前所未有的重要作用,这里有几个例子,snapchat,国外知名的社交软件,在去年他发布了一个性别转换滤镜,功能一发布,市值当周上涨9%,Prisma,一个人工智能滤镜应用,就拿到千万的融资,当然还有大家都知道的,微信军装照,10亿PV,就是10亿的浏览量啊。这是什么样的量级和价值,我们哪天做个营销,那怕100w的PV,在我们公司都是空前的成功营销。这些例子的背后都是人工智能,图形图像生成设计的应用。看上去每个都有巨大的商业价值。

好,在我们正式开始技术实践之前,一件非常重要的事就是选路线,AI那么多方法,用哪个方法去做设计?换句话说,图形设计到底对应什么样的计算问题?这是一个非常关键的判断。
首先如果你问一个设计师,设计是怎么做的? 那么最常见的一个答案就是,设计师会把设计描述成一个决策问题,先是空白的画布,分析需求之后填背景,填颜色,调整。加图形元素填颜色调整,加字体,填颜色。。。。一步步做下来设计就完成了。我们可以把它看做是一个:在无限的决策组合当中,寻找最优的设计决策路径的过程,那么有些懂技术的同时可能就了解了,这可以抽象成一个随机计算问题,用强化学习的方法来实现,当然,我们发现业界竞品中比如阿里鹿班就是这么做的。我认为一个工程师和设计师分开合作的团队,常常会走到这条路上。
另一个设计抽象成数学问题的思路,我们不看设计过程,只看结果,比如面前有十张图,你不用想他是怎么来的,只看图面,你会发现,所有的图都是形状,颜色,布局,纹理质感文字的组合, 那么我们就可以把它看成:在无限的形状布局颜色的集合中,找到‘美的组合’的分布,这就变成了一个概率统计问题,那么他背后需要用到的方法是生成对抗。 以我自己交叉学科的判断,我们要走这条路。(至于为什么不走强化学习,我们就不细谈了,主要是因为设计不同于围棋,并没有唯一解)
好,由此,我们就确定了我们最上层的路线:用生成对抗来实现目标

这里描述的可能有些技术化,如果大家还不明白,就看图片中这个例子:
第一个问题问大家 :为什么画鬼容易画人难? 大家想过这个问题没有? 暂时没有答案就看下面两个就明白了,请问:大海捞针,大海捞鱼,大海捞水,哪个难?相似的问题:请问制造一个整齐的屋子以及制造一个乱糟糟的屋子那个难?这次就清楚多了,当然是整齐的屋子,为什么呢?大家可能有不同的答案,但我的答案是,因为制造一个乱糟糟的屋子的可能性要远远大于制造一个整齐屋子的可能性。 随便整就能整出乱糟糟的样子,而整齐的很难。我们再看,这个整齐的屋子不就是优秀设计吗? 而乱糟糟就是其他设计, 那我们设计的数学意义就是”在无限的形式布局颜色等集合中找到美的分布“

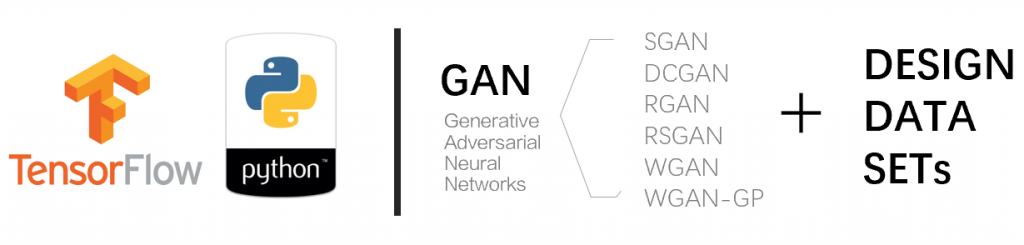
说了这么多,我们要做些有技术含量的事了,开始实践。工具上,和大家做人工智能的基础工具差不多,tensorflow加python。用生成对抗的算法及我们的设计数据集训练模型然后测试。这里很多人不了解这个G A N ,生成对抗算法,我认为感兴趣可以去查查这个造假者和警察之间的故事,我们常用他来解释GAN,简单说,警察就是一个最为常见的分类网络,我们把好设计和随机数放进去训练一个能区分设计好坏的模型。 造假者是另一个网络,随机数进去出来一些随机设计,之后接到警察这个网络上。 好,那么怎么训练呢,我们要先训练一个不那么强的警察,大体能分辨好坏设计,然后固定住警察,训练造假者,优化造假者使警察认为他产生好的设计,之后再固定好造假者,训练警察,让警察把造假者的输出都认定为不好的设计。多次循环,这样他们两个就会越变越强,这就是大伙可能听过的左右互搏了。当然最终我们要的是造假者的结果哈。 虽然你可能还是不明白GAN是什么,但不管那么多,“干”就完了。

好,那么结果来了——你看我们喂给这个神经网络一些东西,看它能生成什么?
首先,我们给他几百张海报,这是设计师常见的需求了。大伙可以看屏幕右侧,从左到右是随着它训练时间的增加,得出的结果。最左边他还什么都学不到,后来,好像逐渐学到了一些颜色,再之后又好了一些,但也就这样了,不会再好了,我们拿到结果之后叫他“破败风” ——显然没法用; 再看头像,我们给网络20000张头像,开始也是什么都出不来,但后来它逐步知道了,奥,原来这里是眼睛,那里要放嘴等等,最后大体能有些接近的结果。以及下边,这个是Mr.doodle国外知名的简笔画家,大伙可以看到些奇怪的,有意思的结果

